
ILLUMINE
responsive web application | focus on UI
THE PROBLEM
Real estate investment is an increasingly popular way for individuals to achieve financial security. It is an exciting experience but often complicated. Buyers new to the market may struggle to get started without professional guidance.
MY PROPOSAL
This web app will provide them with the expertise needed to get started efficiently and find appropriate properties.
USER PERSONA

RASHIDA
PROFESSION: IT consultant for a growing tech company
ABOUT: Rashida is frequently on the go, and often holds meetings by phone in her car while driving. She is good at multitasking and relies heavily on technology.
“I want to provide my family with financial security. I’ve been considering buying property for a while, and am looking for a tool that can help me find what I’m looking for, quickly!”
DEMOGRAPHICS
-
Age: 42
-
Gender: Female
-
Education: Bachelor’s in Computer Science and Master’s in Advanced Computer Systems
-
Marital Status: Married with 2 children
GOALS
-
Rashida makes a good living and wants to invest in property beyond the city for increased financial security for her family.
-
She wants to find the right information for fast decision-making.
-
She wants a tool to help her find the right properties so as not to waste her time.
USER STORIES
-
As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
-
As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
-
As a user, I want to be able to save or mark properties I am interested in, so that I can easily revisit them.
-
As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
-
As a user, I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.
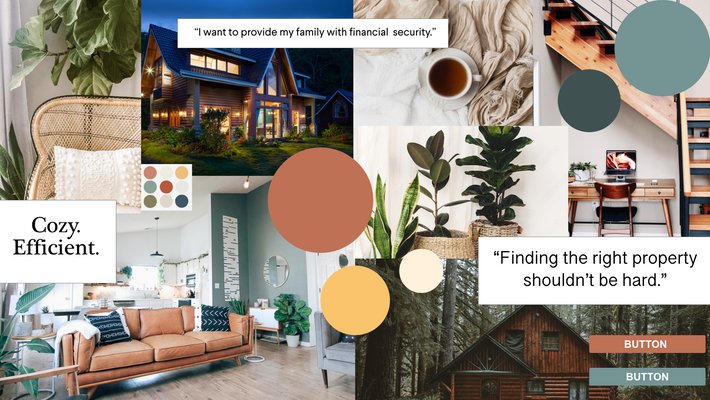
MOOD BOARDS

Two mood boards were inspired by light and nature, and were designed to be welcoming to new users.
Mood Board #1 is based off of a mid-century modern color scheme. It borrows from earth tones, is warm and inviting, and plays on light. Mood Board #2 highlights cool tones and is inspired by modern, upscale homes and condos.
The app requirements describe potential users as unseasoned buyers that are looking for a way to get started efficiently and want to invest in new, small-scale properties. The app needs to give the vibe of “clean, quick, smart”.
Mood Board #2 was selected, as it showcases a mood better suited to a user looking for a smart and professional app that helps them invest. The cool tones give off more of a clean,
“business” feel and one of efficiency and reliability.
APP FEATURES
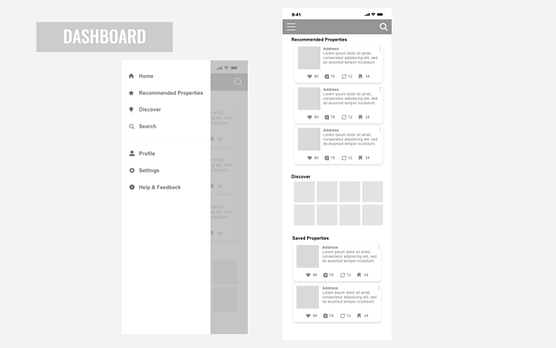
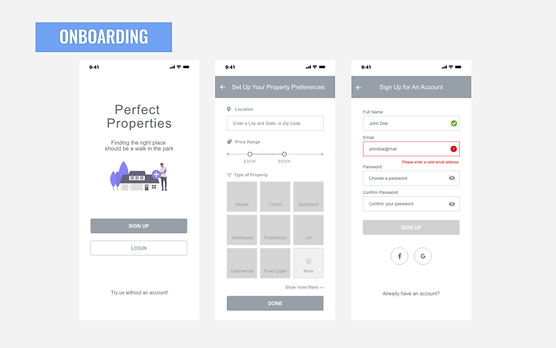
INITIAL SKETCHES
Low-fidelity wireframes were drafted up to begin the design process of Illumine. Featured tasks included onboarding, dashboard page, and searching for a new property.
.png)
.png)
.png)
.png)
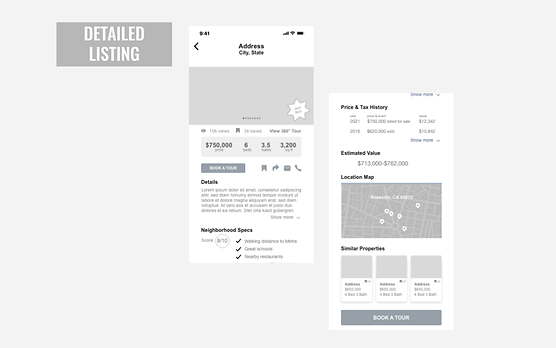
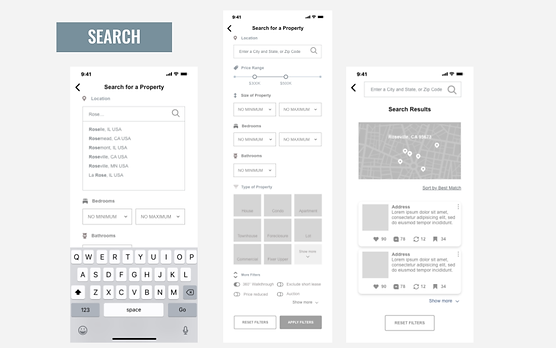
MID-FIDELITY WIREFRAMES
Wireframes were developed using a 12-column grid and include common UI elements such as primary and secondary actions, labels, hints, display feedback, vertical and horizontal scroll, slider, picker, pagination, and switches.
.png)

.png)
.png)
STYLE GUIDE

MOCKUPS
Designs were created for different breakpoints: mobile, tablet, and desktop.


SEARCH FOR A NEW PROPERTY

DASHBOARD PAGE




